本記事はこのホームページの見た目の設計について書いた、物語の後半です。
完成までには、設計図を5つ書き、5ヶ月ほどの日数がかかっています。

前半のあらすじ
1ページをスクロールして延々と読めるような、縦長ページを作るべく奮闘・改善しつつ、その全体像がおぼろげながら見えてきたところでした。
しかしここにきて「まさか、この大部分を削る日が来るとは…」という暗雲立ち込める様子の、ラストの一文。
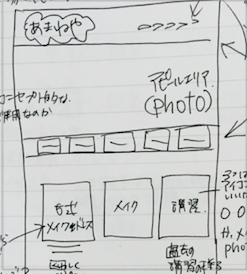
一人で解決できない壁に当たる(設計図4)
ホームページを作り始めて4ヶ月。この頃は、いろいろと課題にぶつかっていました。
トップ画像の大きさを変えられない
トップ(いちばん初めに出てくる)画像が大きすぎる問題がありました。当初は現在の2倍の大きさでした。大画面です。
下にスクロールしてもしばらく画像が続くといった状態でした。

しかしあまりにも画像サイズが大きいと読み込みの速度に影響が出るかもしれないと思い、高さを半分で表示させることにしました。
しかしそうすると画像の上半分しか表示されなくなってしまい、これは困りました。
こんな風に、後ろの障子と丸山の頭の部分だけなのです。

これは何度設定し直しても、うまく表示されませんでした。かといってこのまま進めるわけにもいきません。
もうこれは本当にわからないと思いました。

もうダメだ。わかんない。プロに頼もう。
餅は餅屋。ワードプレスはワードプレス屋。
しかしワードプレス屋さんという存在は見つけられなかったので、パソコン教室に電話してみることに。

はいはい、ホームページについてのご相談ですね。
今コロナなので遠隔で受講することになりますが宜しいですか?

わ。遠隔で教えていただけるのはありがたいです!
私は新宿区にいるのに、なぜか埼玉県志木市のパソコン教室に電話をしてしまっていたのでこれは助かりました。そしてさすが先生、サクッと解決です。
先生にはその後もお世話になっています。あまりに見事に解決してくれるので、頼るクセがつきそうです。
リモート授業ではたまに先生の飼い犬が後ろでぎゃんぎゃん鳴いている声も入ってくるのですが、そういうことも微笑ましくていい感じなのです。
最大のダメ出し「どういう構成かわからない」

よし、もう少しで公開できそう!
実際のページを印刷してみたところ、天井から床につくくらいの長さがありました。もちろん人の背丈はとうに超えています。まあちょっとボリュームが多いかもしれないけれど、読み応えがあるよね!と、私は前向きに考えていました。
この時期に、構成をチェックしてくれると言っていたアドバイザー兼友人に来てもらい、内容を見てもらうことにしました。
早速、どれどれと、興味深い感じでトップページをスクロールしていた友人でしたが、半分を超えたあたりでなんだかテンションが低くなっているのがわかりました。

なにこれ…。
情報が整理されてなくてわかんないよ。
なんでこんな長いの?
それでも全てをスクロールし終えると、「長っ!」と一言。
「そもそもさ」と続き、なんだかよくない雲行き。
「内容がどういう組み立てになっているかを、来た人に考えさせるのは良くないし、知りたい情報にたどり着けないよ。それにこの作りだと、全部読まなきゃいけないじゃん?」
私は葬儀屋さんの言葉を思い出していました。


クリックして他のページに飛ぶなんて作りにしたら、来た人がもうそこで帰っちゃうでしょ?
いやいや、葬儀屋さんもああ言ってたし!と思い、
「これはね、1ページに情報が全部載ってた方が、他のページに飛ぶ必要ないし、スクロールで読んでいくと全て分かるようになってるんだよね。それに最近はこういう形が流行りなんだよ。」と説明します。
すると友人はふーん、と、うんざり顔で、
「問題点は指摘したからね。まあ、あなたのホームページだから好きにすれば。」
ええー、なにそれ冷たい!
長いトップページをやめる(設計図5・現在)
突き放されたアドバイスに、これじゃあダメなんだと落ち込みました。長ければいいというわけじゃないのか…。
しばらく、友人に言われたことを考えていました。
「長すぎて、わかりにくい」
「情報が整理されてないから、見たい情報にすぐたどり着けない」

まあ…確かに、全部読まないと話が見えないのは大変かも。
自分の読みたい1冊の本を、なんにも分類されていない図書館から探すのは大変です。
でも、ジャンルのように、分類の手がかりがあれば最短時間でたどり着けますし、図書館自体もシンプルな構造をしていれば、より簡単に発見できると思います。
探す側としては、その方がずっと楽ですよね。
見てる人の気持ちって??
じゃあ、ホームページを見ている人が、全体の構造を考えなくても自分の知りたい内容にたどり着くにはどうしたらいいんだろう?と考えたときに、見てくれる人が、いつもシャキッとした状態かはわからない、とも思いました。

そもそもどんな精神状態で、このページにたどり着くんだろう…。
納棺に関する内容なので、もしかしたら葬儀屋さんを調べている途中の、悲しくて疲れている中で見てくれているのか、または終活中でなんとなく他のことを調べているうちにたどり着いてくれたのか、あるいはもう眠いんだけどちょっと気になってお布団の中で見てくれているのか。
いろんな方がいろんな気持ちで見てくれていると思うのです。
私だったら、眠たいときでも流し読みしやすいページが楽だなと考えて、「寝ぼけててもどこを見ればいいかわかる」をコンセプトに決めました。
極力シンプルに。
せっかく作り上げた長いページでしたが、分割していくことにしました。寝ぼけている状態で長い文章を読んでいると、もういいやって画面を離れることありますもんね。
でもこんなに長く作ったのに、短くしなければならないのは辛くて悲しいことでした。
私の中では、せっかく洗濯が全自動洗濯機でできるようになったのに、洗濯板に戻らなければならないような気持ちでした。

丸ちゃん、大げさだなー
トップページは大部分を削除です。

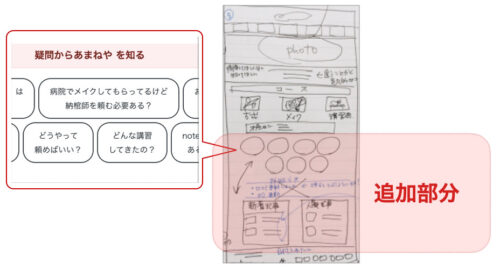
この時点で、身長を超えていた長さが、一気にA4くらいのサイズになりました。削除した部分は別ページに移動して、トップページは極力シンプルに。
こんなに情報が少なくなってしまっていいのかと、心配するくらいの断捨離です。
この時点では他に、ブログでの新着記事と人気記事がわかるようなお知らせコーナーを新設しました。あとは、ちょっとした疑問から色々な場所に飛べるような疑問ボタンを作って、ようやく完成です。

いいじゃん、スッキリして見やすいよ!
ホームページを作り終えて
今回、記事をひたすらにくっつけて長くなった先にできたのは、雑多な情報が並んだスクロールページでした。
私は望んでいた形だったのに、いざ現実化してみると、他人からはわかりにくいとの声。
ただ、ホームページの内容によっては1スクロールの方が読みやすい種類もあると思います。(ストーリー性のある構成を作れるので、来た人の気持ちをつかみやすい。)
もっと長く!と思っていた自分の気持ちで忘れていたのは、「ちゃんと伝わるような構成になっているか」というところです。
納棺の現場だといつも気にしているはずなのに、ホームページを作るという過程では完全に失念していました。本当にお恥ずかしい限りです。
相手がいてこそ。
あまねや のホームページの画面の構成やフォントなどは、UI(ユーアイ又はユーザーインターフェイスUser Interface)と呼ばれます。
そして、私の作った画面(UI)を見た友人が、その長さに辟易して不満を持ったことは、
UX(ユーエックス又はユーザーエクスペリエンスUser experience)が悪い、と言われます。
UXが悪い、つまりホームページを見て知りたい情報にたどり着けずにイライラするなら、改善しなければなりません。
そうした結果が、現在のページになっています。

ところで、丸ちゃん。ユーザーエクスペリエンスはUser Experienceって書くのに、なんでUXって、Xを使ってるの?

えっ?…たぶん「エクス」の発音からXになったんじゃないでしょうか?

ふーん。それほんと?

わかりません。この次お会いする時までに調べておきますね。
読んでいただきありがとうございます!
前半の物語はこちらよりお読みいただけます。






コメント