本記事はこのホームページの見た目の設計について書いています。
完成までには、設計図を5つ書き、5ヶ月くらいかかっています。こちらは前半の物語。

ちなみにこのホームページは、ワードプレスのcocoon(コクーン)を使用しています。
当初の理想は「縦に長いホームページ」
最近よくありますよね、ずーっと縦にスクロールして見ていくページ。
これどこまで行ったら下にたどり着くの?と思いつつ、ずっと見ちゃうページです。
ホームページにたどり着きさえしてもらえれば、あとはもういろいろなところをクリックする必要がなくて、操作は親指だけですみますし、画面をデザイン変化だけで区切って、画像も大きく!今風な感じ。
私もはじめ、このような形が理想だなと思っていました。
1ページに情報がすべて載っていて、いちばん下にお問い合わせの欄があるようなタイプです。
「あのさぁ、丸ちゃん」
葬儀屋さんもタバコを吸いながら相談にのってくれます。

クリックして他のページに飛ぶなんて作りにしたら、来た人がもうそこで帰っちゃうでしょ?
「なるほど、そうかもしれませんね」
タバコの灰の長さが気になりつつも、うなずく私。
最近はパソコンではなくてスマホでホームページを見る人が増えているから、必要最小限の操作でどんどん見れた方がいいとの意見でした。
私もよく縦長のホームページに遭遇します。Facebookのアプリもそうですね。「次へ」をクリックしなくてもどんどん下スクロールで読んでいくことができます。
縦長にしてみた(設計図1)
縦に長いホームページを作ろうと方針は決まったので、まずは画面構成です。
画面構成を1ページの形に。
まず、企業っぽいトップページを目指すために、画面を開いたときに内容が1種類だけ表示されるようにしました。これを1カラムと言います。
1カラム
そしてスマホやタブレットなど使う端末が違っていても、デザインはそれほど変わらないので、1カラムで作っていくことにしました。デスクトップとスマホでの見え方を比較するとこうなります。


大きさは違えど、見え方はほとんど同じですね。

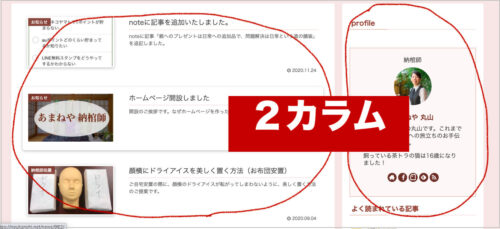
2カラムについてもご説明します。こちらはスマホ上だと見え方が異なるんです。
2カラム
このページをパッと見たときに、左側は記事で、右側にはプロフィールが書いてあるんだとすぐにわかりますよね。
しかし、デスクトップ上で2カラムや3カラムになっていても、スマホで見ると1カラム表示となってしまうんです。
あまねや のブログページを私のスマホで見てみると、こうなります。


んん??右側にあったプロフィール部分が表示されていませんね。
スマホ画面では基本的に縦1カラム(記事部分)しか表示されないようです。
では2カラム目はどこに行ったかというと、このように見ることができます。

2カラムをスマホ上で見ようとすると、情報にたどり着くまでの手数がひとつ増えてしまいます。
最近のホームページに1カラムが多い理由は、どんな端末でもデザインの差が起きにくいという見た目のほかに、スクロールだけで全ての情報を取りこぼす事なく見ることができるという点にもあるように思います。
名前がわからないという壁
しかし、ここからが進みませんでした。
そもそもホームページを作ろうにも、何をどう調べたら良いのか全然わからないのです。特に困ったのが、名前のわからないものを調べたいときでした。
検索したいのに、検索すべき言葉がわからない。これが非常にもどかしくて苦しかったです。
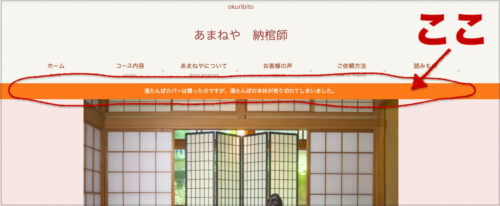
下の画像の「ここ」という部分。この名前がわかるまで3日もかかりました。
ちなみに、私が納棺師になった頃は、この名前がわかりませんでした。
葬儀業界の方はご存知ですが、一般の方がもしこの商品について調べたいときは、どうやって検索するでしょうか?
ちなみにこれは棺の中に入れて、棺用の枕を固定したり、故人様のお身体がずれてしまわないように棺とお身体の隙間に入れて使うものです。中身は細かく裁断された紙で、それが白い紙袋に入っています。
みなさんの検索ワードはおそらくこうではないでしょうか?
延々と言葉を推測しながら検索、もしくは画像検索するかもしれません。一体これは何なのかと。
こんな感じで、私もホームページを作る部品についてを毎回検索していたので、非常に辛かったですし、途中からは、(こんなこともわからないんだ自分)と落ち込むこともありました。
知っている人にとっては当たり前なのに、自分だけがわからない。
これか!?と思う結果に何度も遭遇し、そのたびに違って、落胆。しかしおかげでホームページに関わる周辺知識はなんとなくわかるようになってきました。
3日後に判明した、ホームページの語句は「通知エリア」でした。
一旦知ってしまえばとなるほどと思う名前です。こんなのもわからなかったのかとまたそこで軽くショックは受けるのですが、仕方ありません。初心者ですから。
おそらく最初の1ヶ月くらいはずっとこんなことを繰り返していたように思います。作る以前の基礎知識を延々と調べていました。
つくづく名前を知ることは重要だなと思いました。
ちなみに、先ほどの棺で使う紙のクッションは「パッキン」と言います。これは初めて聞いた時「え?パッキン??」という感じでしたが、おそらくパッキングからきてるんじゃないかなという私の予想です。

パッキング【packing】
デジタル大辞泉 より
1 荷造りすること。包装。
2 荷造りの際、荷物が動かないように隙間に詰める物。詰め物。パッキン。
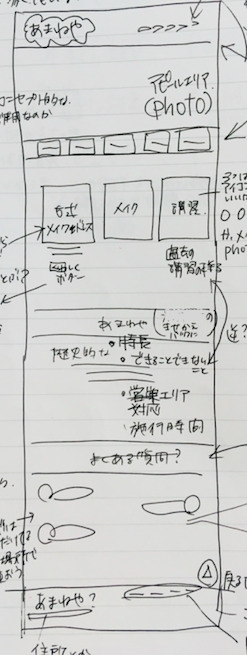
この時点での設計図はこうでした。
もっともっと長く!(設計図2)
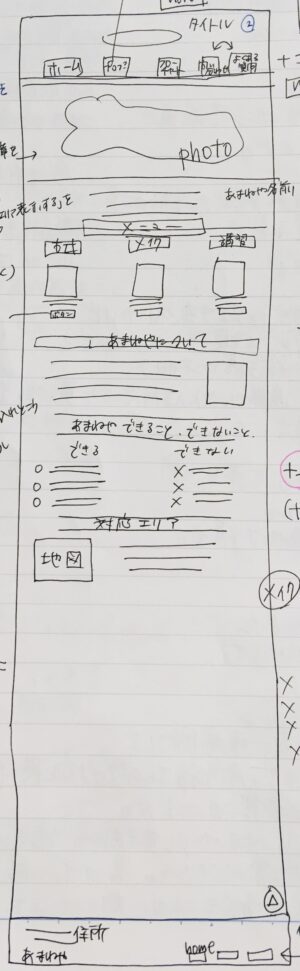
もっと内容を増やさなければ!(もっと長くしなきゃ!)という気持ちが、画像下の広い空白に垣間見えます。
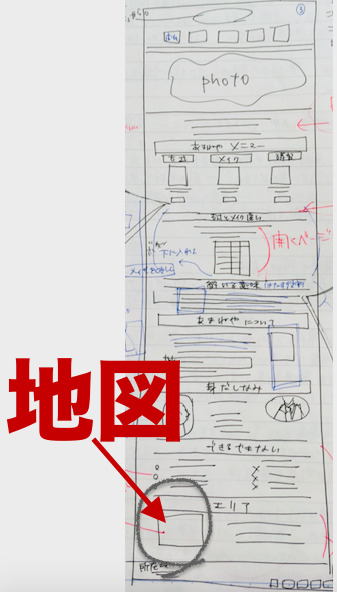
中身が充実してきました(設計図3)
個人のホームページに地図って貼っていいの?
当時、営業エリアには地図を切り取ったもの(スクリーンショット)を貼っていました。当然、拡大縮小くらいしかできません。

もし僕がこの地図を見たとしたら、自分の担当地区はエリア内かどうかなって探したくなるけどね。

確かに!実際に地図を動かして、見てみたくなりますよね。

ところでさ、地図って個人のホームページに載せていいの?

えっ!?ダメなんですかね?どうなんでしょう?
個人のホームページに地図を載せていいかどうかについては考えていなかったので、調べてみました。すると、地図そのもののスクリーンショットや画像はダメだそうです。
わ、ダメだった!
ということでこれ以降、営業エリアの地図については営業範囲を示す丸い円も付けて、正式な引用方法である埋め込みの形で表示しています。実際のエリア地図はこちらから見られます。
全体バランスを整えるために遠くから見る
この頃は大まかな中身が完成して、全体的な画像の配置と文字量のバランスを調整するために、設計図を書いたノートを机の端に置いて遠くから見たり、実際にホームページを印刷して壁に貼って眺める、ということをしていました。
この頃は、ずいぶん長く出来てきたぞ!と満足していました。
まさか、この大部分を削る日が来るとは、思ってもいませんでした。











コメント